इस लेख मे हम आपको बताने वाले है की HTML elements क्या है? HTML elements को कैसे लिखते है? Empty HTML Elements किसे कहते है? तो आपकी सारी confusion इस लेख मे दूर करेंगे।
Elements of HTML in Hindi
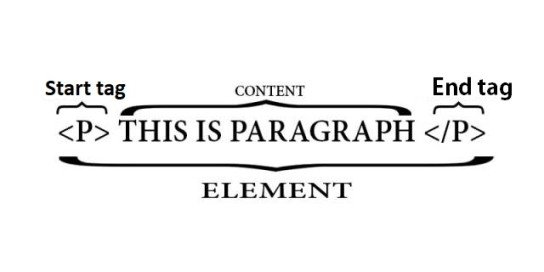
HTML elements मे start tag, end tag और बीच मे Content होता है। मतलब की start tag से end tag तक सब कुछ HTML Element कहलाता है।

यहा start tag ,end tag और इसके बीच का content को सामूहिक रूप से HTML element कहते है।
| Start tag | Content of Element | End tag |
| <p> | This is paragraph | </p> |
| <h1> | this is heading | </h1> |
| <br> |
जिसमे element content का इस्तेमाल नहीं होता उसे हम empty elements कहते है। empty elements मे end tag का इस्तेमाल नहीं होता है। यहा <br> element को empty element कहते है। <br> element का उपयोग line को break करने के लिए होता है।
Nested HTML Elements
HTML Elements के अंदर दूसरे elements का उपयोग करते है तो उसे nested HTML Elements कहा जाता है।
सभी HTML Documents मे Nested HTML Elements का उपयोग होता है।
उदाहरण
<!DOCTYPE html>
<html>
<body>
<h2>Elements of HTML in Hindi</h2>
<p>This is my first paragraph text</p>
</body>
</html>
यहा पूरे document को <html> element से define किया है।
यहा start tag <html> और end tag </html> है।
यहा <html> element के बीच मे <body> element है।
<html>
<body>
<h2>Elements of HTML in Hindi</h2>
<p>This is my first paragraph text</p>
</body>
</html>
जब ब्राउज़र मे Web page को load करते है तब <body> और </ body> tag के अंदर का पार्ट Display होता है।
यहा start tag <body> और end tag </body> है।
यहा <body> element के बीच मे <h2> और <p> element है।
<body>
<h2>This is page heading.</h2>
<p>This is my first paragraph text</p>
</body>
यहा <h2> element document के heading को define करता है।
यहा start tag <h2> और end tag </h2> है।
यहा This is page heading को element content कहते है।
<h2>This is page heading.</h2>यहा <p> element paragraph के लिए उपयोग होता है।
यहा start tag <p> और end tag </p> है।
यहा This is my first paragraph text को element content कहते है।
<p>This is my first paragraph text</p>यहा Nested HTML Elements मे elements के अंदर दूसरे elements का उपयोग होता है। ये आपको ऊपर के उदाहरण से मालूम पड गया होगा।
HTML tags case sensitive नहीं है। यहा <P> और <p> दोनों का मतलब same होता है। लेकिन हम आपको lowercase मे लिखने की सुफ़ारिश करते है।
Empty HTML Elements
Empty HTML Elements मे सिर्फ start tag होता है। इसमे कोई भी content को लिखा नहीं जाता है।
उदाहरण
<!DOCTYPE html>
<html>
<body>
<h2>This is page heading.</h2>
<p>This is <br> my first paragraph text</p>
</body>
</html>
यहा <br> element को Empty HTML Elements कहते है।
यहा HTML 5 मे Empty HTML Elements को close करने की जरूरत नहीं है। लेकिन अगर आप XML parsers मे document को read कराना चाहते है तो आपको सभी Empty HTML Elements को close करना पड़ेगा उदाहरण के लिए <br/> यहा br के last मे आपको forward slash (/) को लिखना पड़ता है।
End Tag को लिखना मत भूलिये।
अगर आप अपने document मे end tag को लिखना भूल जाते है तो भी आपको ब्राउज़र मे सही result मिलेंगा।
यहा closing tag को optional माना जाता है। अगर आप closing tag को लिखना भूल जाते है तो आपके output मे कोई फरक नहीं पड़ेगा।
<!DOCTYPE html>
<html>
<body>
<h2>This is page heading.
<p>This is my first paragraph text
</body>
</html>
लेकिन आपको इस पर भरोसा नहीं करना चाहिए क्योकी ये कभी कभी unexpected result / error दिखायेंगा। मतलब की आप कभी भी end tag को लिखना मत भूलना।
Next: HTML Attributes in Hindi
