What is HTML in Hindi
HTML एक Standard markup language हैं जो web page बनाने के लिए इस्तेमाल होती है। इसका पूरा नाम hyper text markup language है। इसमें हर शब्द का एक विशेष अर्थ होता है जिसे निचे detail में बताया जा रहा है।
Hyper
hyper का मतलब है की HTML sequence में काम नहीं करती है। जैसे की किसी programming language में एक statement के बाद दूसरा statement execute होता है। लेकिन HTML file के सभी element एक दुसरे से independent होते है। HTML element की तरह HTML file भी एक दुसरे से independent होती है। यदि किसी HTML file में link है और user उस पर click करता है तो वो link open हो जाती है।
text
text किसी भी web page के लिए महत्वपूर्ण है। text वह information होती है जिसे present करने के लिए web page को design किया जाता है।
Markup
markup का मतलब text के layout और style को अच्छी तरह से format करना होता है। इसके लिए कई tag का इस्तेमाल होता है जैसे की <h1>, <h2>, <strong> और कई सारे…(जिसके बारे में हम आगे जाके detail में बात करेंगे)
language
HTML web development के लिए इस्तेमाल की जानेवाली language है।
HTML क्या है? What is HTML in Hindi?
- HTML का full form hypertext markup language है।
- HTML web page के structure को describe करती है।
- HTML में series of element का use होता है।
- HTML elements यह दर्शाता है की content को कैसे display करना है।
- HTML elements को represent करने के लिए tag का इस्तेमाल होता है।
- Browser HTML tag को display नहीं करता है बल्कि उसे render करके page के content को दिखाता है।
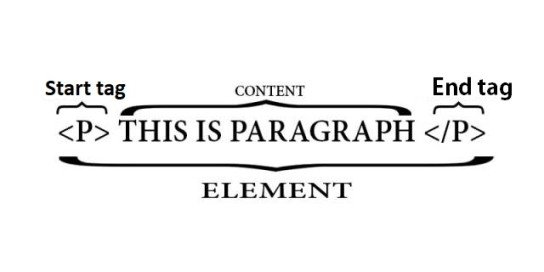
HTML Elements
HTML Elements मे start tag और end tag होता है और इनके बीच मे content लिखा जाता है।
<tagname> content goes here </tagname>
start tag से end tag तक सब को element कहते है।

HTML structure
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is Heading</h1>
<p>This is paragraph.</p>
</body>
</html>
<!DOCTYPE html>
<!DOCTYPE> document का प्रकार दर्शाता है और वो browser को correct web page दिखाने में मदद करता है। <!DOCTYPE> declaration case sensitive नहीं है।
HTML5 को represent करने के लिए <!DOCTYPE html> लिखते है।
<html> element html page का root element है।
<head> element के अन्दर document की meta information और title को declare करते है और इसके अन्दर सभी css और javascript का link add करते है।
<title> element के अन्दर web page का title लिखते है जो browser में सबसे ऊपर tab bar में दीखता है।
<body> element के अन्दर webpage में दिखने वाला content (जैसे की text, image, और etc) को add करते है।
HTML का इतिहास
1991
Tim berner lee ने HTML को बनाया लेकिन उसे आधिकारिक तौर पर जारी नहीं किया गया था।
1993 – HTML 1.0
HTML 1.0 को information को Share करने के उदेश्य से इसे launch किया जिसे Web browser के जरिये read और access किया जा सकता है। लेकिन यह developers की कमी की वजह से ज्यादा popular नहीं हो सका।
1995 – HTML 2.0
कुछ नए feature के साथ इसे launch किया गया जिसमे image tag महत्वपूर्ण था।
अब तक HTML और internet लोकप्रिय होने लगे थे। HTML के अधिक उपयोग के कारण इसमे उलझने पेदा होने लगी थी। इसके standard मे लोग परिवर्तन करने लगे थे जिसे इसकी एकरूपता समाप्त होने लगी थी। इसलिए इसका अगला संस्करण HTML 3.0 को तैयार किया लेकिन इसे कभी भी launch नही किया गया।
1997 – HTML 3.2
W3C ने HTML 3.0 की सिफ़ारिश के साथ HTML 3.2 को launch किया जिसमे पुराने HTML संस्करण से ज्यादा features थे। इस समय HTML को पढ़ने वाले browser बहुत ही slow थे। ये HTML 3.2 की सभी विशेषताओ को support नहीं करता था।
1999 – HTML 4.01
W3C ने HTML 4.01 को launch किया जिसमे frame, script, Style sheet जैसे features को जोड़ा गया।
2014 – HTML 5.0
W3C ने HTML 5.0 को launch किया जिसमे HTML 4.01 के features के अलावा XML के Features को Add किया।
2016 – HTML 5.1
W3C ने HTML 5.1 को launch किया।
2017 – HTML 5.2
W3C ने HTML 5.2 को launch किया।
