What is CSS Padding in Hindi
इस लेख मे हम CSS Padding(What is CSS Padding in Hindi) के बारे मे Detail मे जानेंगे।
Elements के बाहर और Border के बीच जो space होती है उसे CSS Padding कहते है।
CSS Padding ये CSS Margin की तरह ही होती है। बस इस दोनों मे फर्क सिर्फ इतना है की CSS Margin Border के बाहर space provide करता है और CSS Padding Border के अंदर space provide करता है।
अगर Elements के बीच मे Padding रहता है तो users को पढ़ने मे या देखने मे कोई परेशानी नहीं रहती है और वे पढ्ना या देखना पसंद करते है। आप Elements की चारो और individually Padding set कर सकते है मतलब की Elements की चारो ओर जैसे की Top, Bottom, Left या Right side Individually space create कर सकते है।
Different Types of Padding Properties
Elements की चारो और individually padding set करने के लिये इस प्रकार की CSS Property का इस्तेमाल होता है।
- padding-top
- padding-right
- padding-bottom
- padding-left
सभी padding property को निम्नलिखित Value provide कर सकते है।
- length – margin को measurement unit जैसे की px, pt, cm etc. मे दिया जाता है।
- percentage – margin को percentage (%) मे दिया जाता है।
- inherit – parent element की value को inherit (set) किया जाता है।
CSS Padding-top Property
इस property के द्रारा Element के लिये top से padding set किया जाता है मतलब की top से space create की जाती है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
padding-top: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>Padding-top Property</h3>
<p> What is CSS Padding in Hindi</p>
</body>
</html>Output

CSS Padding-right Property
इस property के द्रारा Element के लिये right से padding set किया जाता है मतलब की right से space create की जाती है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
padding-right: 150px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>padding-right Property</h3>
<p> What is CSS padding in Hindi</p>
</body>
</html>Output

CSS padding-bottom Property
इस property के द्रारा Element के लिये bottom से padding set किया जाता है मतलब की bottom से space create की जाती है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
padding-bottom: 70px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>padding-bottom Property</h3>
<p> What is CSS paddding in Hindi</p>
</body>
</html>Output

CSS padding-left Property
इस property के द्रारा Element के लिये bottom से padding set किया जाता है मतलब की bottom से space create की जाती है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
padding-left: 70px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>Padding-left Property</h3>
<p> What is CSS Padding in Hindi</p>
</body>
</html>Output

Padding– Shorthand Property
Shorthand property की मदद से सभी padding property को एक ही line मे declare किया जाता है।
उदाहरण
p {
padding: 5px 10px 15px 20px;
}इस Example मे padding का क्रम इस प्रकार से रहता है।
- padding-top
- padding-right
- padding-bottom
- padding-left
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
padding: 25px 50px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>padding-Shorthand Property</h3>
<p> What is CSS padding in Hindi</p>
</body>
</html>Output

इस उदाहरण मे चारो property को एक ही line मे declare किया जाता है।
यहा
- Top padding 25px होगी।
- Right padding 50px होगी।
- Bottom padding 75px होगी।
- Left padding 100px होगी।
जब padding मे तीन value को define किया जाता है जैसे की
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
padding: 25px 50px 75px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>padding-Shorthand Property</h3>
<p> What is CSS padding in Hindi</p>
</body>
</html>Output

इस उदाहरण मे
- Top Padding 25px होगी।
- Left and Right Padding 50px होगी।
- Bottom Padding 75px होगी।
जब Padding मे दो value को define किया जाता है जैसे की
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
padding: 25px 50px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>Padding-Shorthand Property</h3>
<p> What is CSS Padding in Hindi</p>
</body>
</html>Output

इस उदाहरण मे
- Top and Bottom Padding 25px होगी।
- Left and Right Padding 50px होगी।
जब padding मे एक value को define किया जाता है जैसे की
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
h3 {
border: 1px solid black;
padding: 25px;
background-color: lightblue;
}
</style>
</head>
<body>
<h3>padding-Shorthand Property</h3>
<p> What is CSS Padding in Hindi</p>
</body>
</html>Output

इस उदाहरण मे चारो padding 25px होगी।
CSS Padding-Width
Width property की मदद से Element की width set की जाती है। यह width सिर्फ content area के लिये set की जाती है जो की वो Element की वास्तविक width नहीं होती है।
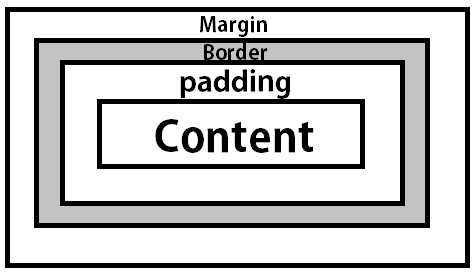
CSS Box Model के अनुसार Content area padding, border और margin के बीच स्थित होता है। अगर आप किसी Element के लिये border, margin या padding set करते है तो Element की width बढ़ जाती है।

चलिये इसे हम उदाहरण से समजते है।
मान लीजिये की किसी div की width 250px है। अगर आप उसे 50px की padding देते है तो इस स्थिति मे Element की width 350px हो जायेगी। इसे ऐसे calculate करते है।
250px + 100px Padding (50px left + 50px right) = 350px
लेकिन यदि आप चाहते है की Element की width अन्य property जैसे की border, padding, या margin को declare करने पर न बढ़े तो इसके लिये box-sizing property का इस्तेमाल किया जाता है।
box-sizing property element की width को set की गई value से ज्यादा नहीं होने देती है।
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
width: 250px;
background-color: yellow;
}
div.ex2 {
width: 250px;
padding: 50px;
background-color: lightblue;
}
div.ex3 {
width: 250px;
padding: 50px;
box-sizing: border-box;
background-color: lightblue;
}
</style>
</head>
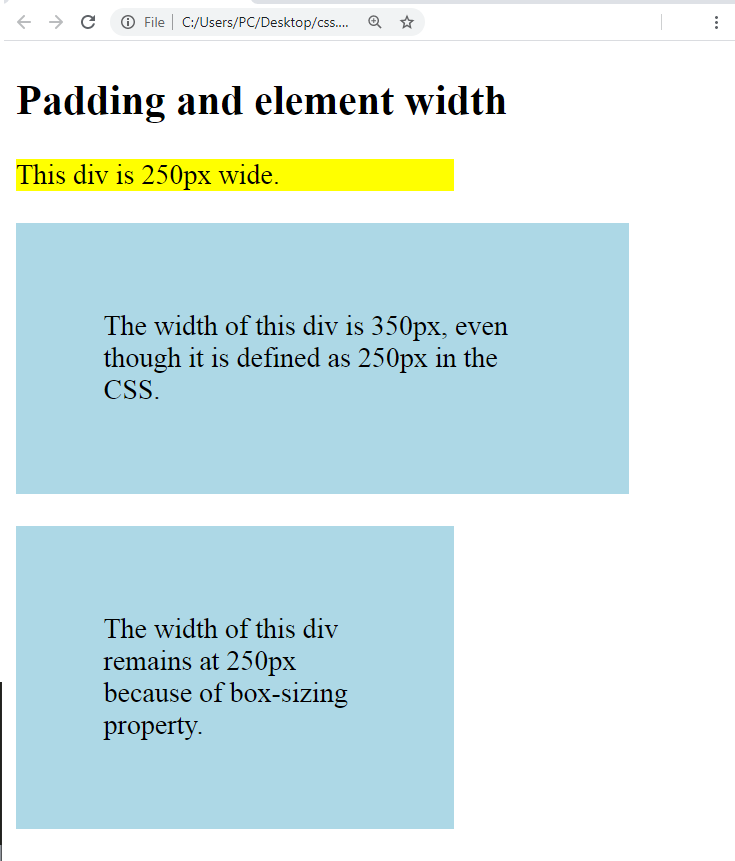
<body>
<h2>Padding and element width</h2>
<div class="ex1">This div is 250px wide.</div>
<br>
<div class="ex2">The width of this div is 350px, even though it is defined as 250px in the CSS.</div>
<br>
<div class="ex3">The width of this div remains at 250px because of box-sizing property.</div>
</body>
</html>
Output

Next : CSS Text property in Hindi
