Introduction of What is CSS Position in Hindi
इस Tutorial मे हम What is CSS Position in Hindi के बारे मे detail मे बतायेंगे। आप Website के content को CSS की मदद से किसी भी position पर set कर सकते है।
जब हम किसी भी webpage को create करते है तब कई सारे element उसी order मे show होते है जिस order मे हमे उन्हे create किया है मतलब की हर element की default position हैती है। CSS position Property की मदद से हम अपने अनुसार Element की position set कर सकते है।
Position property की Different Value होती है जिसके बारे मे नीचे बताया गया है।
- Static
- relative
- fixed
- absolute
Normal Flow क्या है?
किसी भी webpage मे दो तरह के elements होते है: inline और block level elements।
Inline मे Content का flow horizontal यानि की left से right होता है वही block elements मे flow vertical यानि की top से bottom होता है। Elements के display होने की यही sequence को normal flow कहते है।
Position: static;
HTML Elements की by default position static होती है। मतलब की किसी भी Element की position को static set करते है तो elements की position मे कोई फर्क नहीं पड़ता है। elements page के normal flow के हिसाब से Display होगा।
Top, Bottom, Left, right Property Static Elements पर work नहीं करती।
उदाहरण
<html>
<head>
<style>
div.static {
position: static;
border: 2px solid black;
}
</style>
</head>
<body>
<h3>position: static;</h3>
<p>HTML Elements की by default position static होती है। मतलब की किसी भी Element की position को static set करते है तो elements की position मे कोई फर्क नहीं पड़ता है।</p>
<div class="static">
This div element has position: static;
</div>
</body>
</html>position: relative;
किसी भी Element की position को relative define करने पर वह अपनी normal position से top, bottom, left, right सरक सकता है। और इनकी खाली जगह पे कोई भी element adjust नहीं होता है।

किसी भी element को top, bottom, left, right value देकर relative position को define किया जाता है।
उदाहरण
<html>
<head>
<style>
div.relative {
position: relative;
left: 30px;
border: 3px solid black;
}
</style>
</head>
<body>
<h3>position: relative;</h3>
<p>किसी भी Element की position को relative define करने पर वह अपनी normal position से top, bottom, left, right सरक सकता है।</p>
<div class="relative">
This div element has position: relative;
</div>
</body>
</html>
position: fixed;
किसी भी Element की fixed position को viewport या screen के respect मे define किया जाता है।
जब आप किसी Element की position को fixed define करते है तो वह element उसी position पर fixed हो जाता है मतलब की webpage को scroll करने पर भी उसकी position fixed रहती है।
किसी भी element की fixed position को browser window या viewport के अनुसार top, bottom, right, left value देकर define किया जाता है।
उदाहरण
<html>
<head>
<style>
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid black;
}
</style>
</head>
<body>
<h3>position: fixed;</h3>
<p>जब आप किसी Element की position को fixed define करते है तो वह element उसी position पर fixed हो जाता है</p>
<div class="fixed">
This div element has position: fixed;
</div>
</body>
</html>position: absolute;
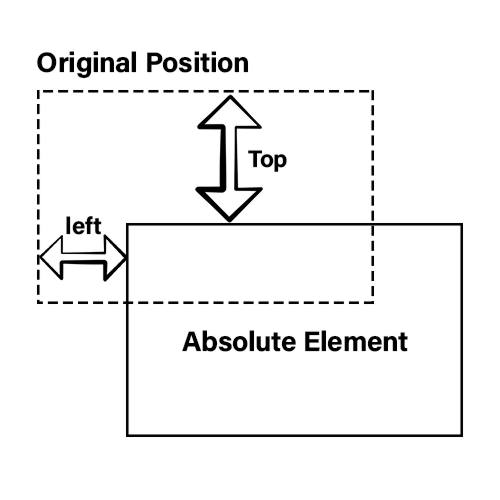
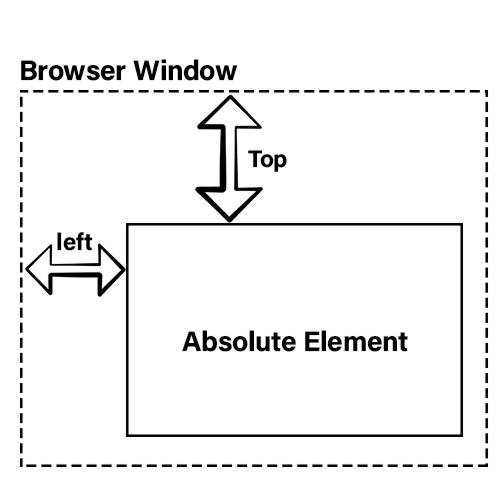
यदि आप किसी भी element को उसके parent element के respect मे position करना चाहते है तब absolute position का इस्तेमाल होता है। अगर Element का कोई parent नहीं है तो वह element Browser window के अनुसार Position Set करता है।

किसी भी element की absolute position उसके parent element के respect मे define की जाती है। लेकिन, parent element की position static define नहीं होनी चाहिए।
उदाहरण
<html>
<head>
<style>
div.relative {
position: relative;
width: 300px;
height: 200px;
border: 3px solid red;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 150px;
height: 100px;
border: 3px solid black;
}
</style>
</head>
<body>
<h3>position: absolute;</h3>
<p>यदि आप किसी भी element को उसके parent element के respect मे position करना चाहते है तब absolute position का इस्तेमाल होता है।</p>
<div class="relative">This div element has position: relative;
<div class="absolute">This div element has position: absolute;</div>
</div>
</body>
</html>
Z-index
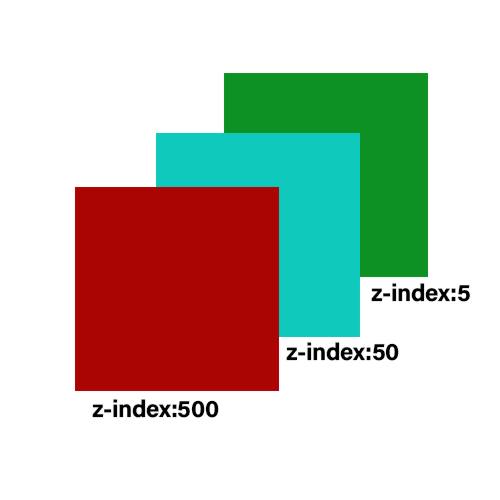
किसी भी webpage मे एक element के ऊपर दूसरे element को show करा सकते है या किसी भी content को image के ऊपर दिखा सकते है। इस situation को stack ordering कहा जाता है।

z-index की मदद से stack order को control किया जाता है। Position Property का इस्तेमाल करके कई बार ऐसा होता है की कुछ elements एक के ऊपर एक show होता है ऐसे मे किस element को सबसे ऊपर दिखाना है यह हम CSS के z-index से define कर सकते है।
उदाहरण
<html>
<head>
<style>
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
<h2>What is CSS Position in Hindi</h2>
<img src="https://compressjpeg.com/images/compressjpeg/icon.png" width="100" height="140">
<p>Because the image has a z-index of -1, it will be placed behind the text.</p>
</body>
</html>यहा element का negative और positive कोई भी stack order हो सकता है।
